본 글은 제가 직접 쓴 글이 아니라, 저희 PinkLAB의 유투브 채널의 공개 강의 영상들을 읽고, 따라한 한 수강생의 글을 제 블로그에 공유한 내용입니다.
https://youtu.be/QEwd1S8HRXg?feature=shared
안녕하세요, 오늘은 [ OpenCV로 읽은 영상에 parameter 적용하기 ] 주제의 강의를 들어봤어요.
강사님의 강의 인트로 멘트는 항상 저를 웃게 만드네요, ㅎㅎ

지난 시간까지 우리는 usb cam 패키지에서 카메라를 바로 한 번 구동시켜 보았구요,
그 다음에 여러 이유로 opencv 에서 캠을 열고 cv_bridge라는 걸 통해서 ros 토픽으로 발행하는 부분을 한 번 해 봤어요.
그 때 패키지를 만든 거였어요. 그 패키지를 조금 다듬어 볼게요.

일단 my_opencv_tutorials 라는 폴더를 만들었어요.

거기에 config라는 폴더도 지난 시간에 만들어 두었어요.
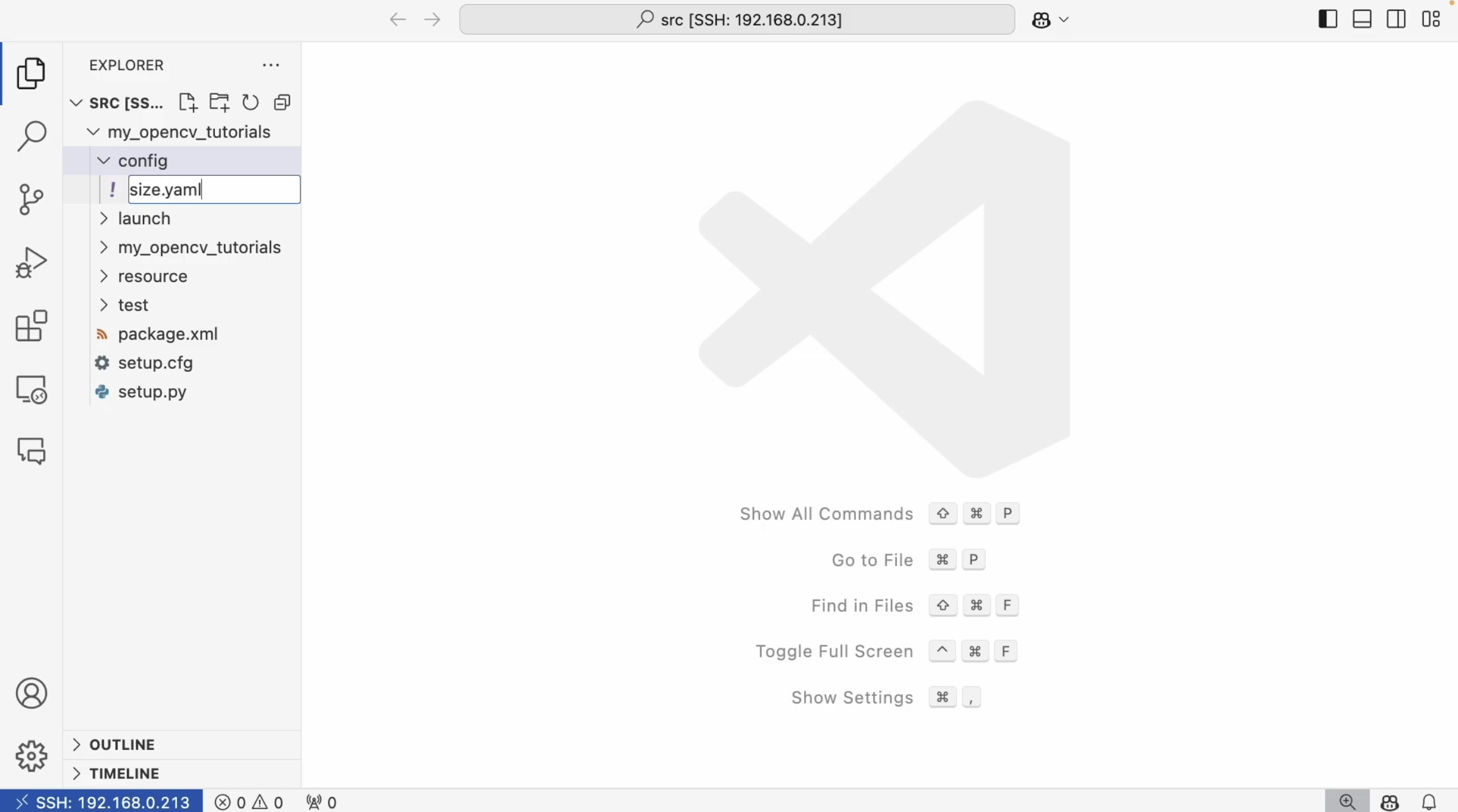
size.yaml파일을 만들게요!

size.yaml 파일을 만들게요,
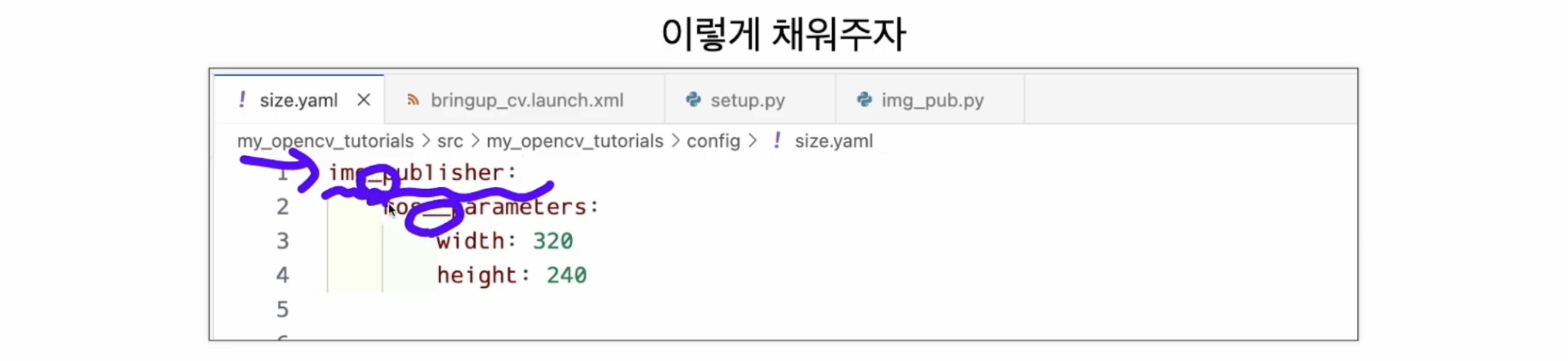
그리고 거기에 이 두 줄을 넣어 보도록 할게요.
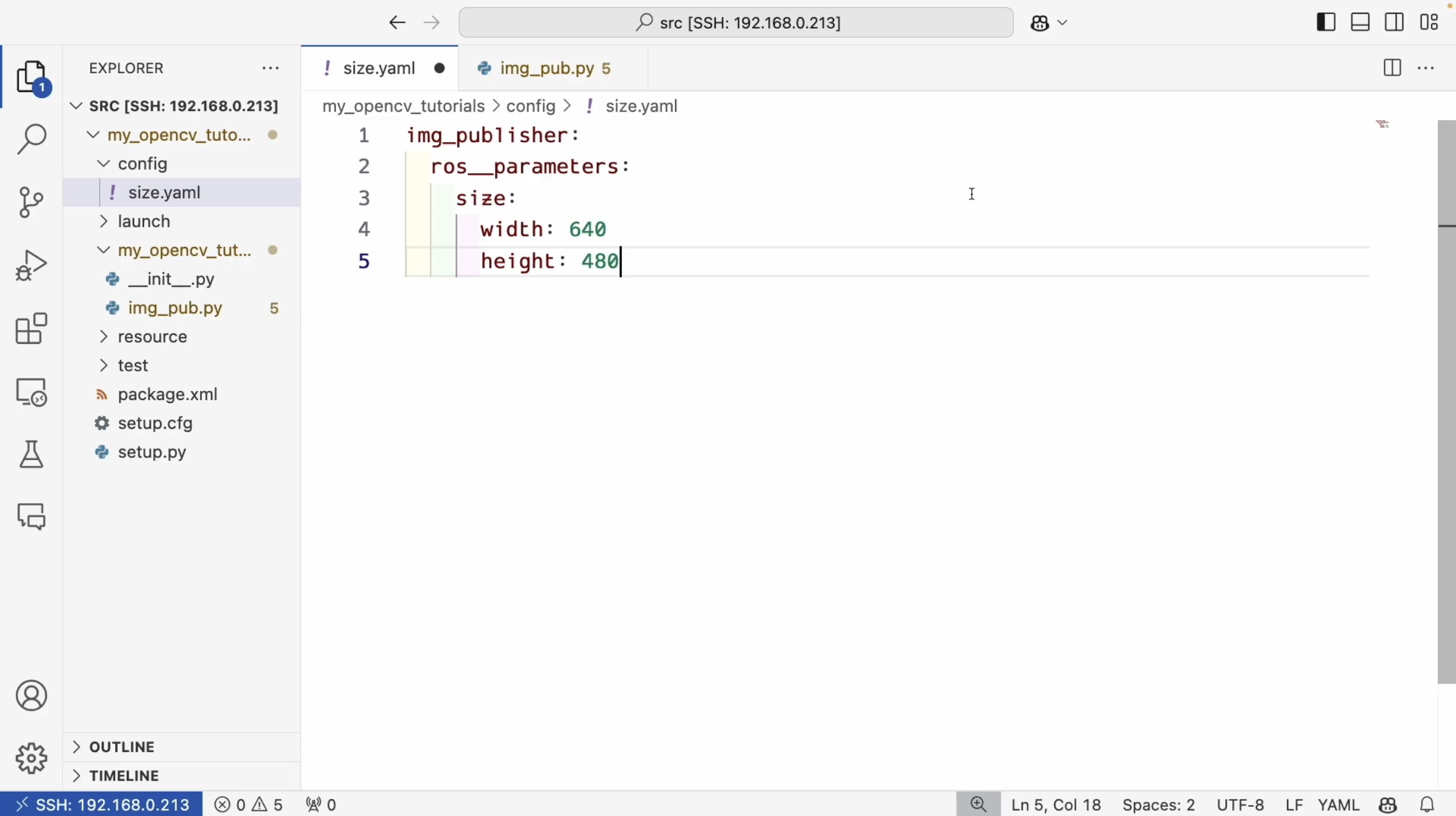
일단 노드 이름을 적어줘야돼요. img_publisher가 우리 노드 이름이에요.
ros__parameters:
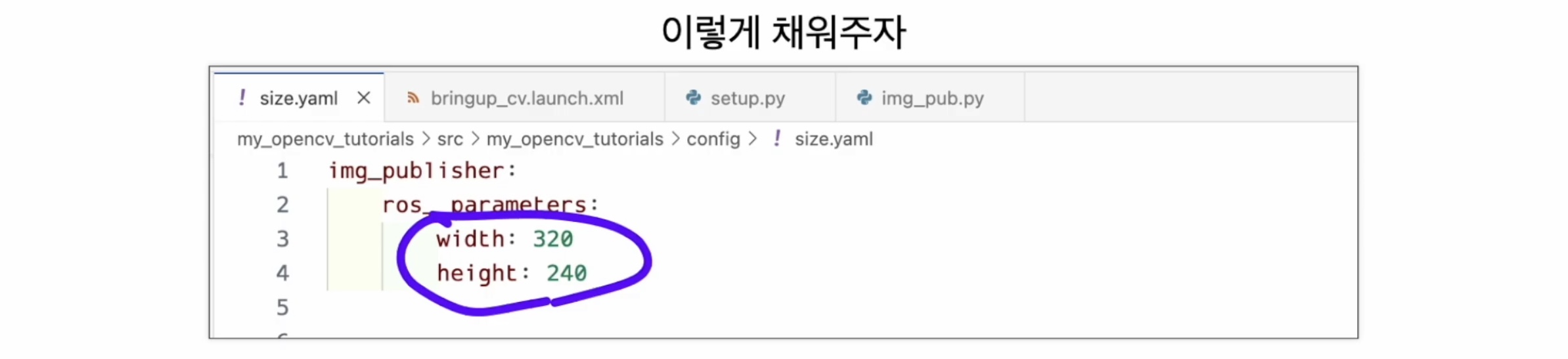
width: 320
height: 240여기 ros__ 할 때 언더바 __ 가 좀 길잖아요,

언더바 두 개를 붙인거에요. 근데 강사님이 사용하고 계신 vs code에서 사용하는 폰트가 __ 두개를 합쳐버려요.
그래서 우리는 이게 언더바 두 개 라는걸 꼭 기억해야해요.

ros_parameters라고 이름을 꼭 잡아줘야해요. 노드 이름 뒤에 이건 필수!

그리고 난 다음에 width 320, height 240 이렇게 잡아요. 문제 크기를 바꾸겠다는 이야기에요. 이것만 봐도 알 수 있어요.

얌 파일만 만들었다고 저절로 적용이 되는 건 아니에요, 우리가 적용이 되도록 해야해요.
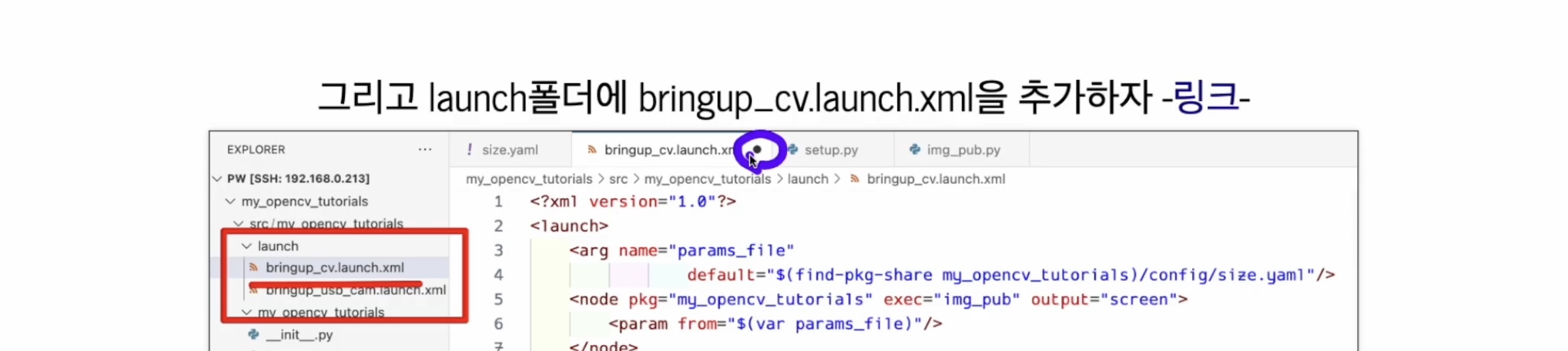
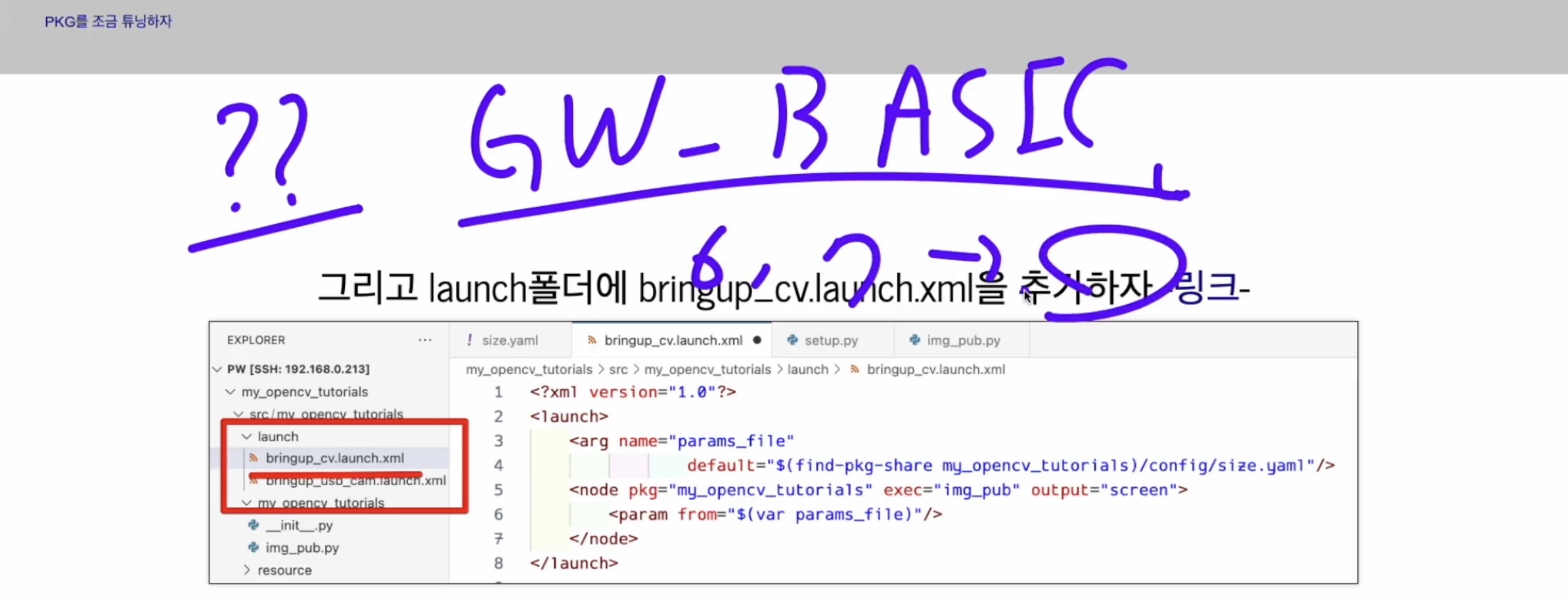
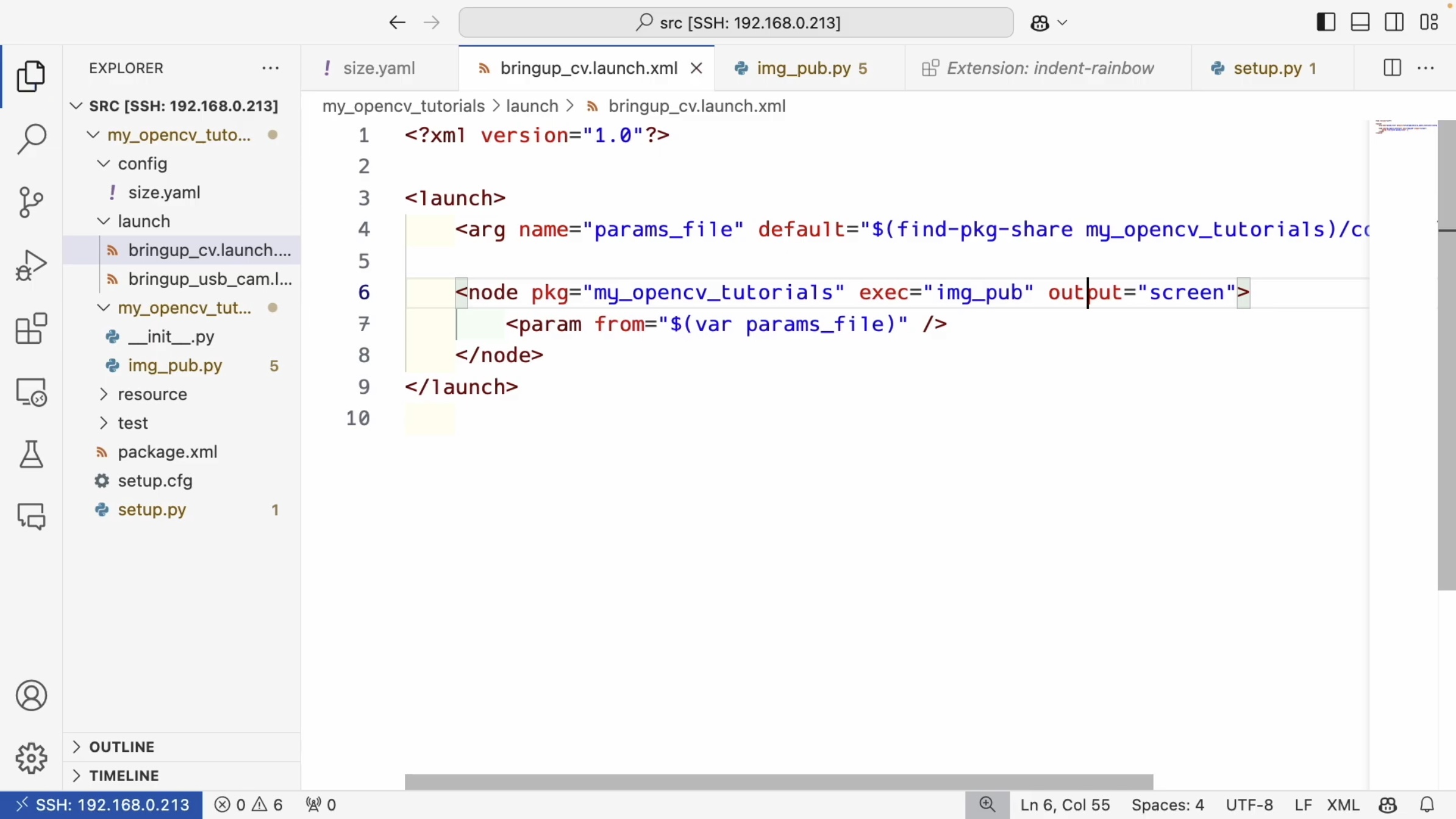
그러면 bringup_cv_launch.xml 파일을 launch 폴더에 넣어둬요.

bringup 여기에 있네요, bringup_cv_launch.xml 현재 이게 저장이 되지 않아서 동그라미가 떠요. 간혹 이런게 있어요.

강사님이 오프라인 강의를 하실 때, 안된다고 해서 자리에 가 보면 ,, 따라했는데 안된다고들 많이 한대요.
많은 경우의 원인이 저장 문제라 "ctrl + s 키를 한 번 눌러보세요" 라고 하면 해결이 된다고 합니다 ㅎㅎ
(수업이 부트캠프 일 경우, 우분투도 처음이고, 에디터도 처음인 분들이 많아서 그렇다 해요! )

잠시 재밌는 이야기....🤭
강사님이 초등학생 시절, 그 때는 국민학교라고 불렀대요 ㅋ.ㅋ
4-5학년 때에, 학교 전체에 컴퓨터실이 있었고,

대우 8비트 컴퓨터가 있었다 하셨어요. 프린터는 전체에 한대..!
이런 걸 쓰던 시절에,

GW_BASIC 이런걸로 공부하던 시절이 있었고, 그 때는 그걸 왜 공부 해야하는지 잘 모르셨대요.
그런데 그 시기에 GW_BASIC으로 하던 것들은, 6콤마 7 주면 곱해서 얼마 하고 나오고, 구구단 계산하는 프로그램, 계산기 흉내내기, 크리스마스 트리 별표로 찍어보기, 그런걸 하셨대요. 그런데 지금 돌이켜보면, 그 때 받았던 교육이 지금 강사님이 컴퓨터 언어를 받아들이는 기본적인 태도를 결정한 것 같다는 생각이 드신다고 해요.
대학교에 처음 가서 C++을 배우셨는데 별로 이질감이 들지 않으셨대요. ( 흠 이건 두뇌 문제도 분명....👽)
물론 GW-BASIC과 C++은 매우 다르지만, 그게 별반 다르게 느껴지지 않으셨다는..... story!
딴 이야기라고 하셨지만, 저는 중요하게 생각이 되어서.. 그럼에도 적어봐요.
태블릿 탭이나 휴대폰에 익숙해져서 타이핑 도구에 익숙하지 않은 것은 아닐까 하는 생각도 든다 하셔요.
그래서 가끔 초등학교 때의 조기교육이 수치적으로 표현을 해 낼 순 없지만, 도움이 된 것 같다는... 생각이 드신다 해요.
그런데 저도 이부분 여러 면에서 동의가 되어서 적어봤어요. ㅎㅎ

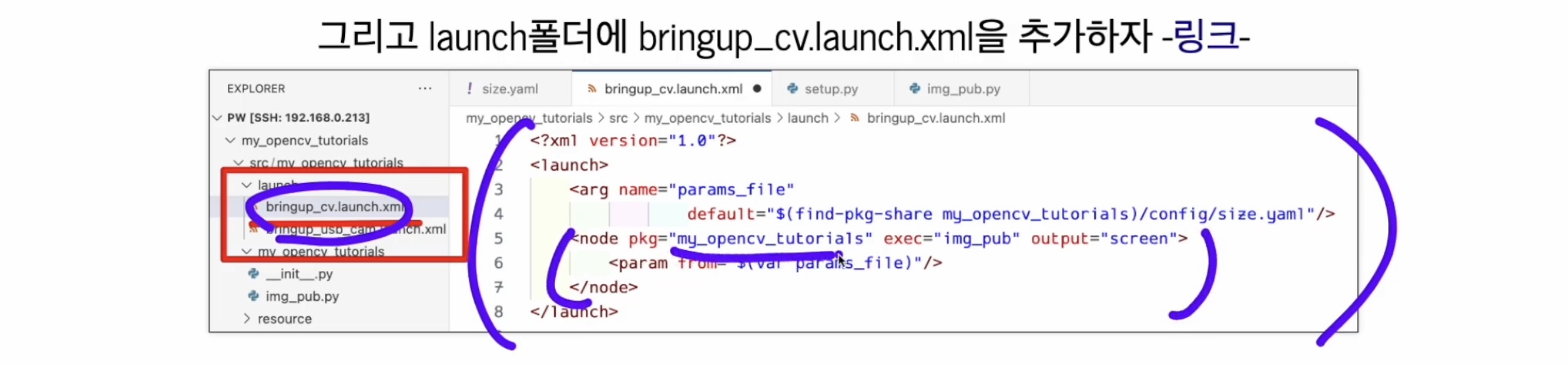
bringup_cv.launch.xml 에서 괄호 속의 내용을 넣어요. launch파일을 xml로 구현하는 건 응용편 마지막 부분에서 했어요.
더 작은 괄호 속에서 노드를 선언했어요. my_opencv_tutorials에 있는 img_pub을 실행을 해라,
그런데,

파라미터 지정 할 수 있었잖아요, 여기있죠! 그게 얘에요. 네, 얘에요.

여기에 들어가서 config 폴더에 size.yaml이라는 아이가 있다 라고 Launch 파일에서 지정을 한 거에요.

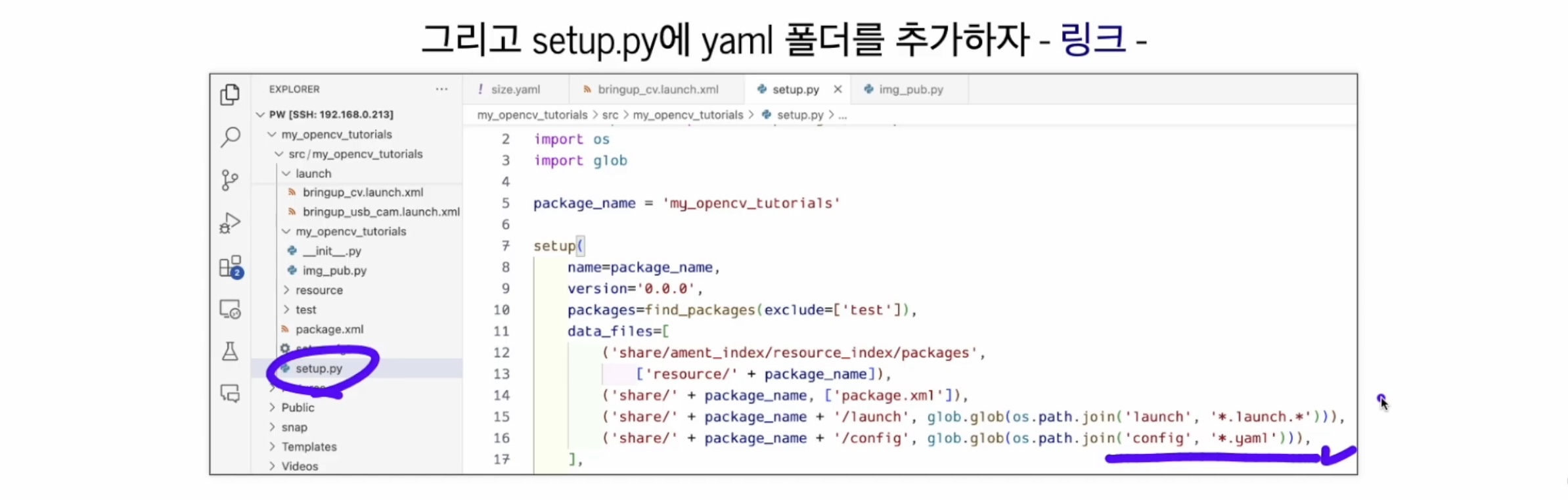
이제 setup.py죠. setup.py에 가서 config 폴더와 yaml 파일 폴더를 추가 해 둬요.

이제 바꿔 둬야해요. 먼저 img_pub.py에 가요.
img_pub.py에 가서 우리가 지난번 영상에서 만들었던 친구에요, 여기에 가서 declare_parameter를 가지고 와요.
declare_parameter로 width, declare parameter 로 height
이렇게 하면 width 랑 height 를 parameter로 선언을 한 거에요.

아무도 이 파라미터 값을 변경하지 않았다면, default, 기본값이 640, 480이 되는 거에요.
밑에서 get parameter로 width를 가지고 와라, get parameter로 height를 가지고 와라 한 거예요.
그래서 만약에 이 launch 파일을 실행했고, 이 launch 파일에서 지정된 size.yaml 파일이 잘 읽어들여져 왔다면,

여기에서 640 * 480 이 default인데, 그게 아니라 얘는 320이 될거고, 얘는 240이 돼 있어야 하는거에요.

그래서 그것도 확인 할 겸 프린트를 한 거랍니다! logger로요.
이 파일을 실행하자마자, (launch 파일로) 메세지를 가만히 봤더니, 320 * 240 이 나오면 잘 적용 된거고,
640 * 480 즉 디폴트 값이 선언되었으면 '아 뭔가 문제가 있나보다' 하고 생각을 하면 돼요. 실행을 해 볼게요!

먼저 환경을 부르고, bringup_cv.launch.xml을 실행 해 봐요.

이렇게 나왔어요!
default 값이 아니라 내가 yaml 파일에서 지정한 내용이 나왔구나! 끝!
:)

앞서 영상에서, size.yaml 이라는 걸 추가하면서 parameter를 선언하는 것까지 우리가 영상으로 했어요. 그 이야기를 또 해 봤어요.

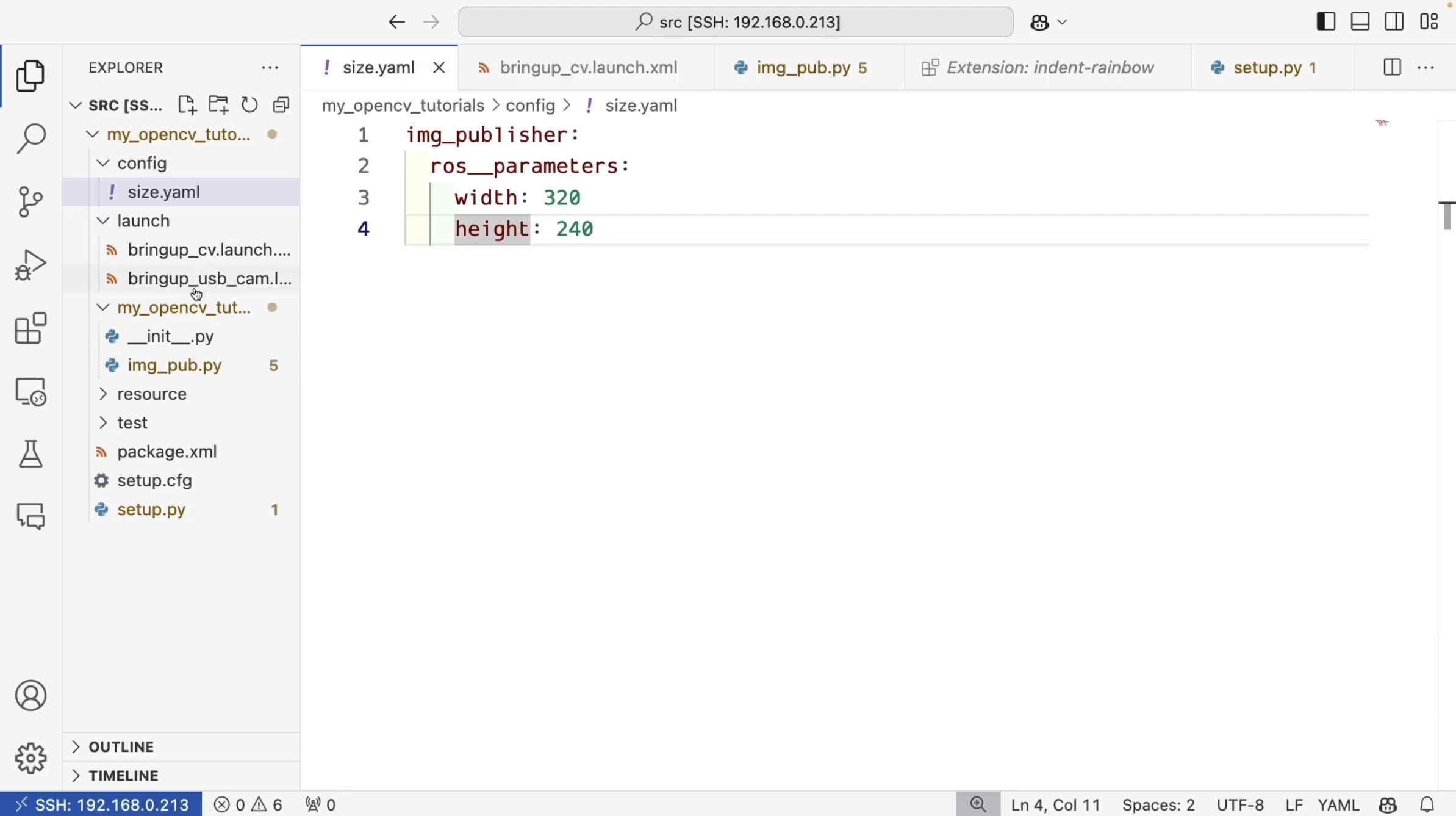
왼쪽 상단에 my_opencv_tutorials가 있구요, config 폴더를 만들어 뒀는데 아무것도 없었단 말이죠..!

여기에 new file 을 해서 size.yaml 넣어줄게요.

그리고 여기에 보면 img_publisher가 있잖아요, img_pub.py 여기에 보면 img_publisher라고 노드 이름을 잡아뒀어요.
그래서 여기로 이미지 퍼블리셔 콜콘 잡고 그

그래서 여기로 Img_publisher : (이미지 퍼블리셔, 콜론) 잡고, 그 다음에 ros__parameters(언더바 두개에요!) 잡고,
size는 지우고,
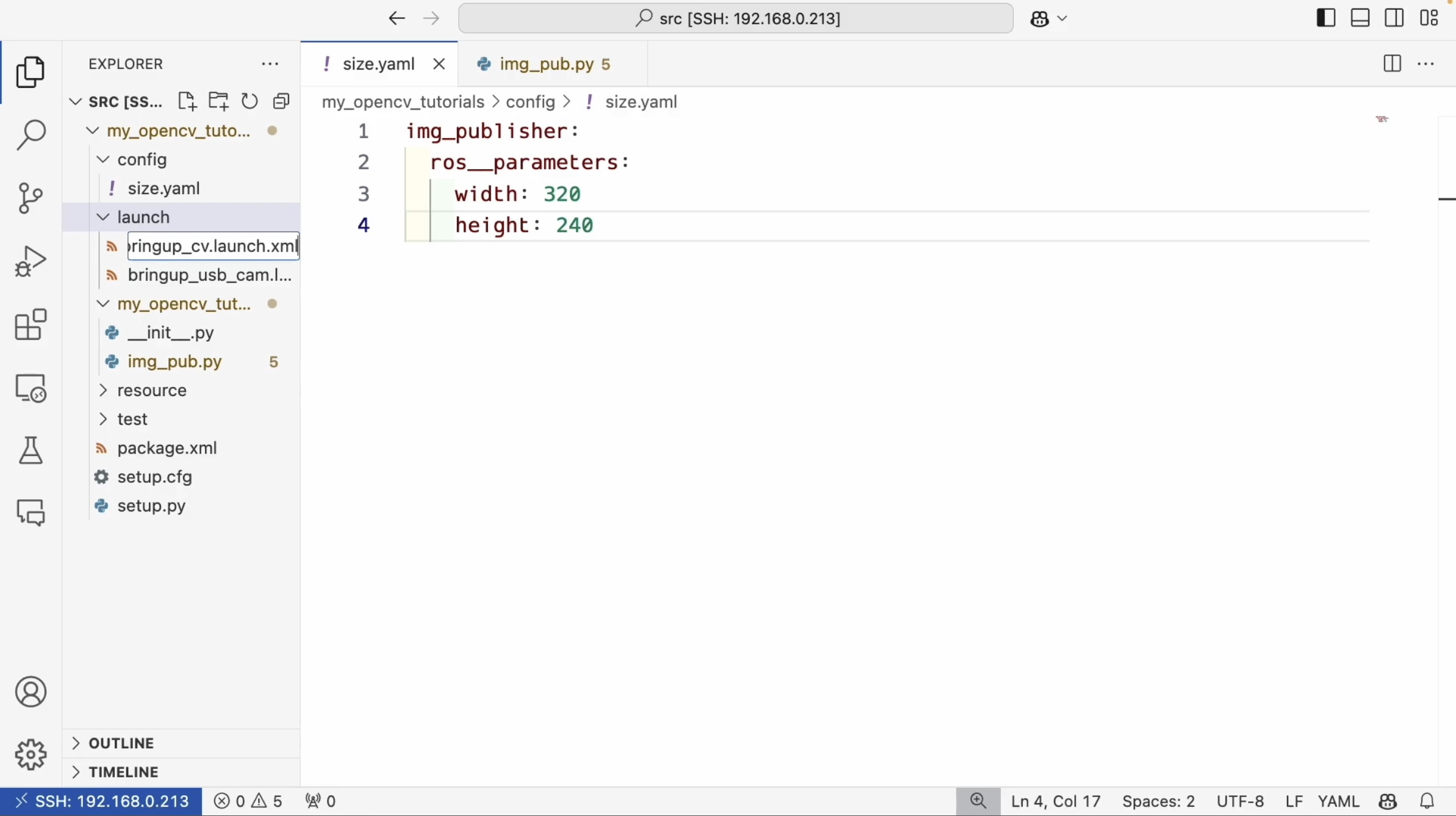
그리고 depth만 좀 조정을 해서 width, height 이렇게 해서 640 --> 320, 480 --> 240 이렇게 저장을 해 둘게요.
그리고 이제 launch 파일을 하나 만들어야해요.

짜잔! 이렇게 두고,

launch 폴더에 이미 bringup_usb_cam 어쩌고가 있지만,
new file을 하나 만들어서 bringup_cv.launch.xml을 만들게요.

여기에는 xml 버전
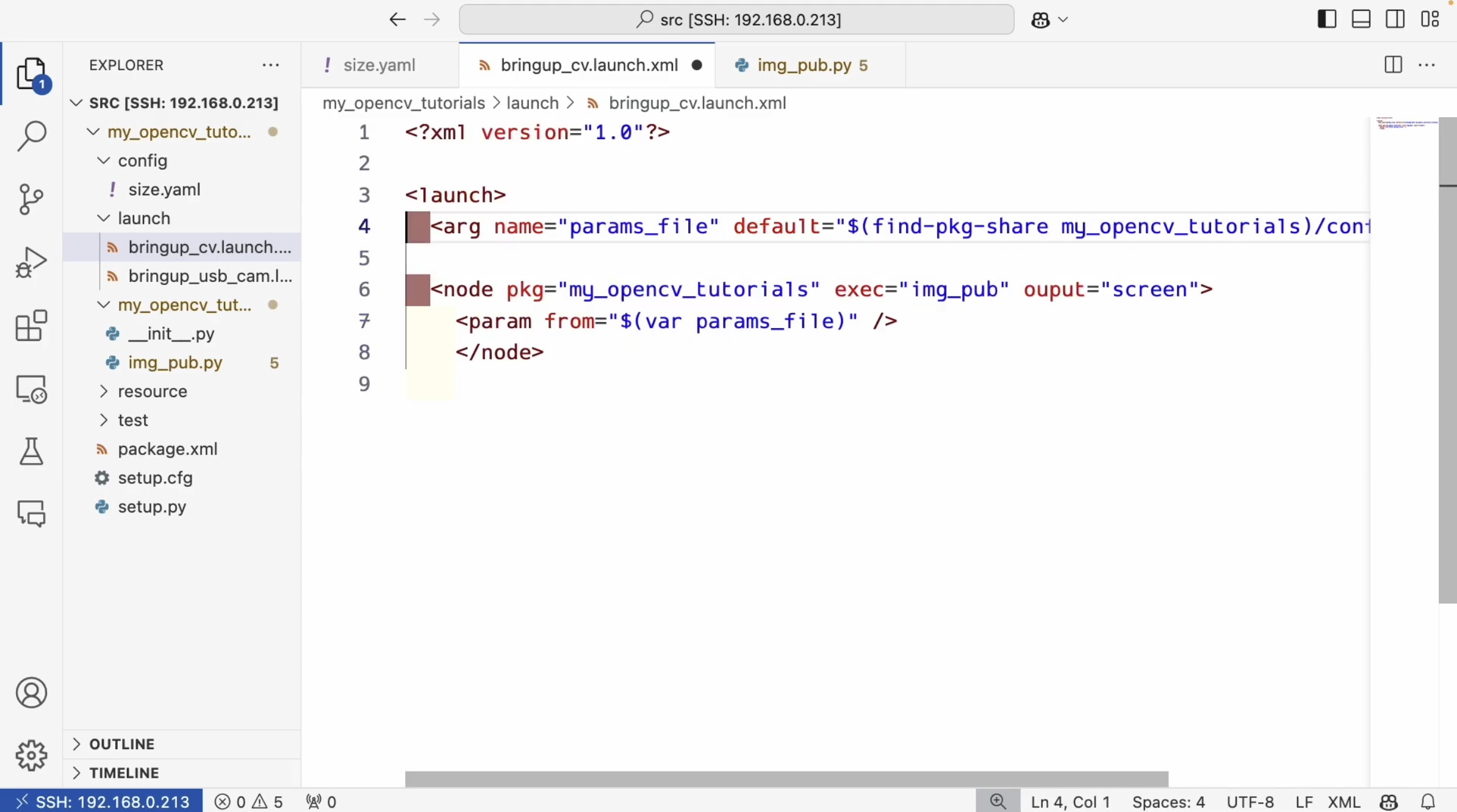
<?xml version="1.0"?> 이렇게 만들고,

그 다음에
<launch>
<arg name="params_file" default="$(find-package-share my_opencv_tutorials)/config/size.yaml" />약간 풀어서 설명을 하자면,
<launch> 하고
<arg name="params_file" 하고 .. default로 my_opencv_tutorials이에요. tutorials에 config 폴더에 size.yaml이 있다 라고 말을 해주면 된답니다.

여기처럼 find 하지 말구요,
그 자리에 find-package-share 라고 하기로 했어요!

이제 param을 잡아 줘야 하는데요,
<param name="size" command=$(find pkg)/scripts/parse_yaml.py $(arg params_file) size" />param name은 size 아니구! 위에 이 줄은 쭈우우욱 지웠어요.

<node> 만들어야죠. pkg는 my_opencv_tutorials, 그리고 실행(exec)은 img_pub이구요. output="screen" !
이렇게 잡아주고, </node> 해서 노드를 닫아요.
그리고 그 사이 줄에 <param from="$(var params_file)" /> 요거랑 맞춰준에요.

열맞추기 1 :)

열맞추기 2 :) ( 과정 같이 봐요 ! )

마지막에 </ launch> 로 마무리!
이렇게 해서 bringup_cv.launch.xml 완성을 해 줘요.

이제 img_pub.py로 갈게요. img_pub.py 가기 전에, 생각 난 김에 setup.py로 가요.

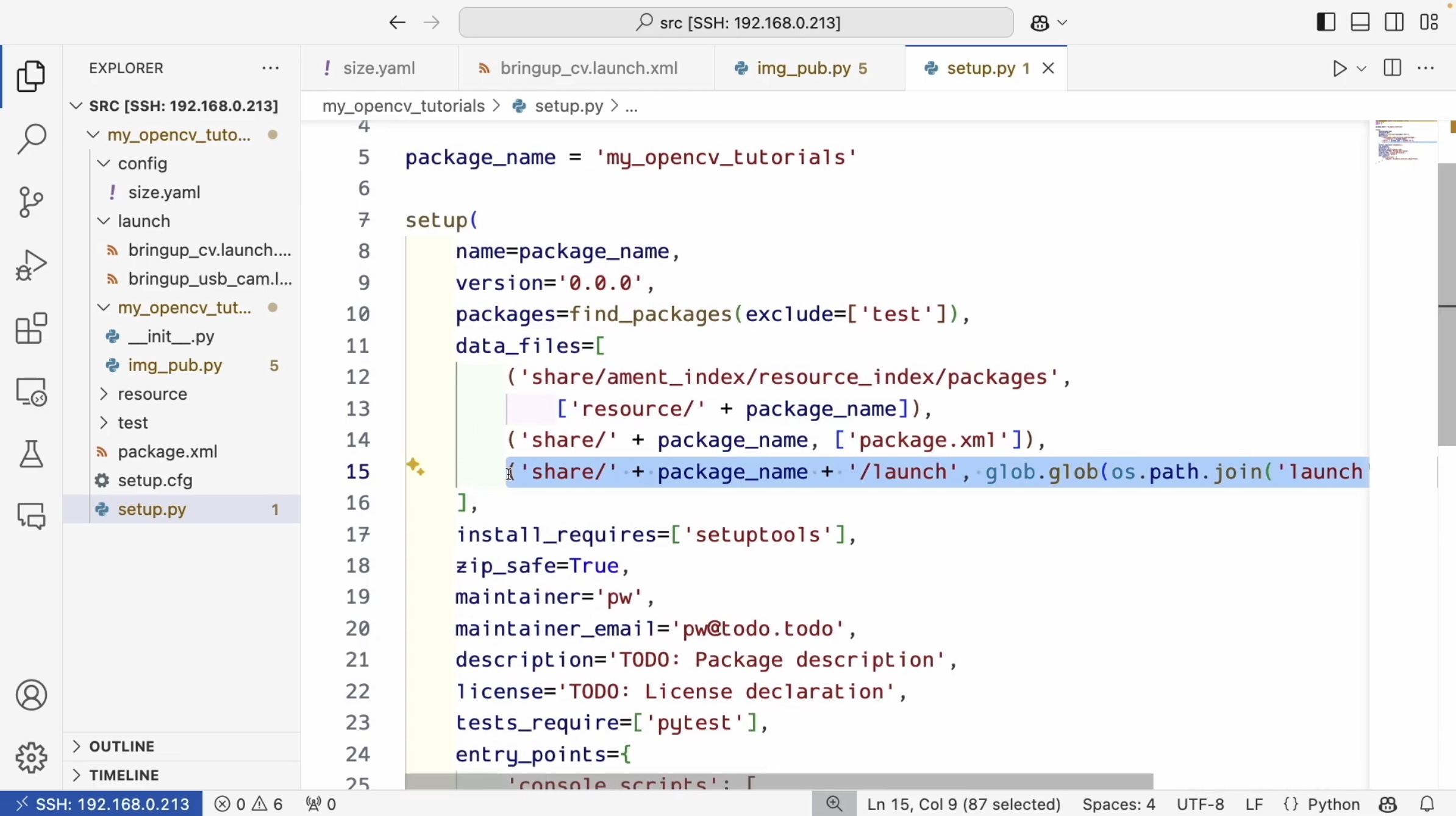
setup.py 가서
('share/' + package_name + '/launch', glob.glob(os.path.join('launch', '*.launch.*')))이부분 < ctrl + c > 해서 붙여넣고,

('share/' + package_name + '/launch', glob.glob(os.path.join('config', '*..yaml')))launch 가 아니라 config에 있는 yaml파일들이 다 대상이다 ! 라고 해 주면 된다 하셔요.

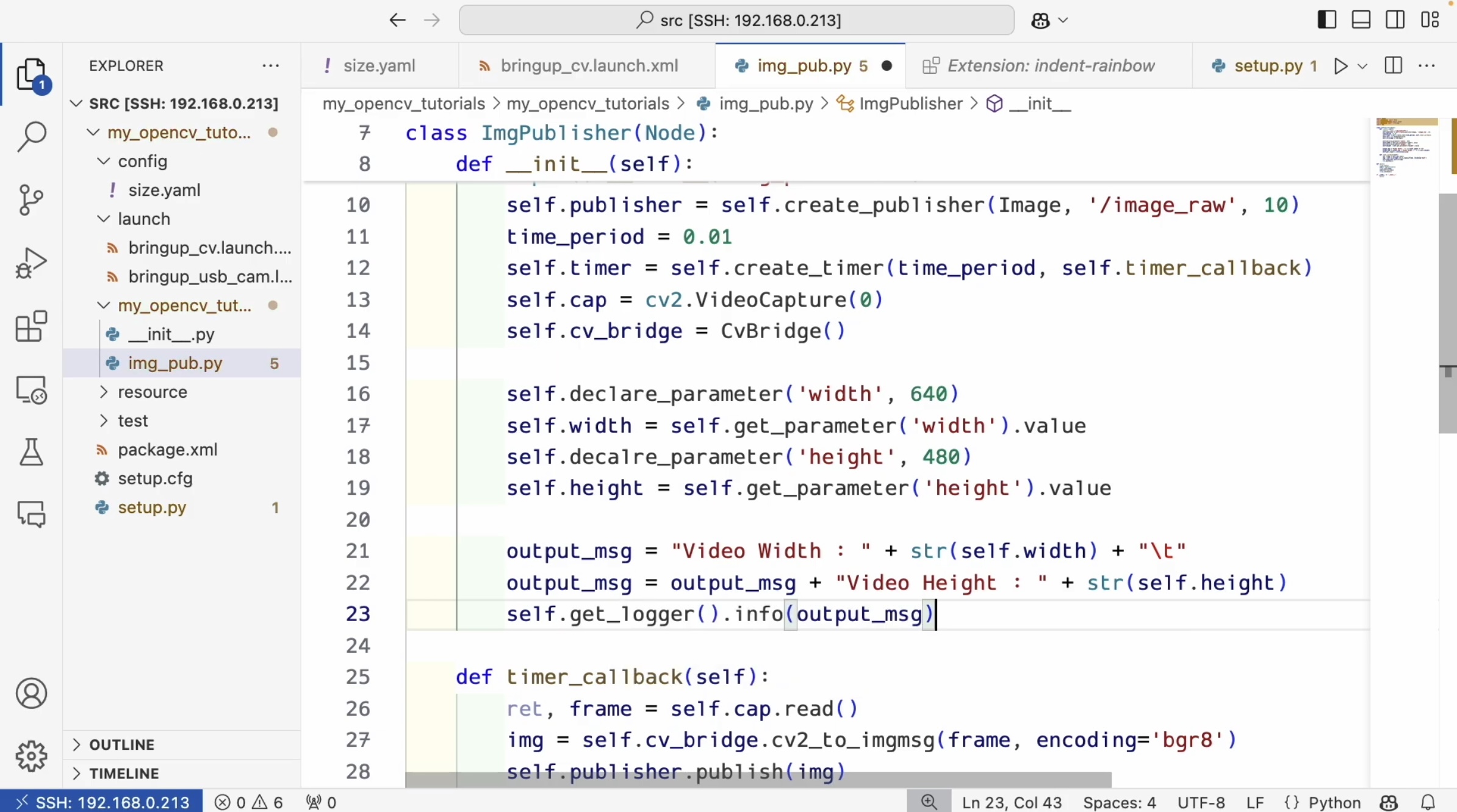
이제 img_pub.py로 다시 와서요,
__init 부분인데요, 여기서 self.declare_parameter('width', 640), self.declare_parameter('height', 480)
이렇게 해서 디폴트 값들을 잡아 준 거에요.

그리고 난 다음에,
self.width = self.get_parameter('width').valueself.width는 get_parameter에서 가지고 오고,
self.height도 get_parameter에서 가지고 와라.

그리고 난 다음에
output_msg = "video Width : " + str(self.width) + "\t"
output_msg = output_msg + "Video Height : " + str(self.height)
self.get_logger().info(output_msg)self.get_logger() 해서 output_msg 가져가라고 해 뒀어요.

이제 우분투 화면에서 할게요. 우분투 로그인 하구요,
my_opencv_tutorials라는 워크스페이스를 만들었구요,
여기서 우리는 alias를 만들었어요.
alias를 조회 해 보면, my_opencv_tutorials alias를 만들어 두었죠.
물론 실전 편 거의 첫 시간에 강사님이 alias를 강조하면서 만든 ws_setting이라는 함수가 하나 있었어요.
그걸로 만들긴 했구요,

다시 my_opencv_tutorials를 부르구요,
이게 귀찮으신 분들은 humble 쓰시면 humble,
강사님처럼 Ubuntu 24.04의 ros to jazzy를 쓰시는 분들은 jazzy!

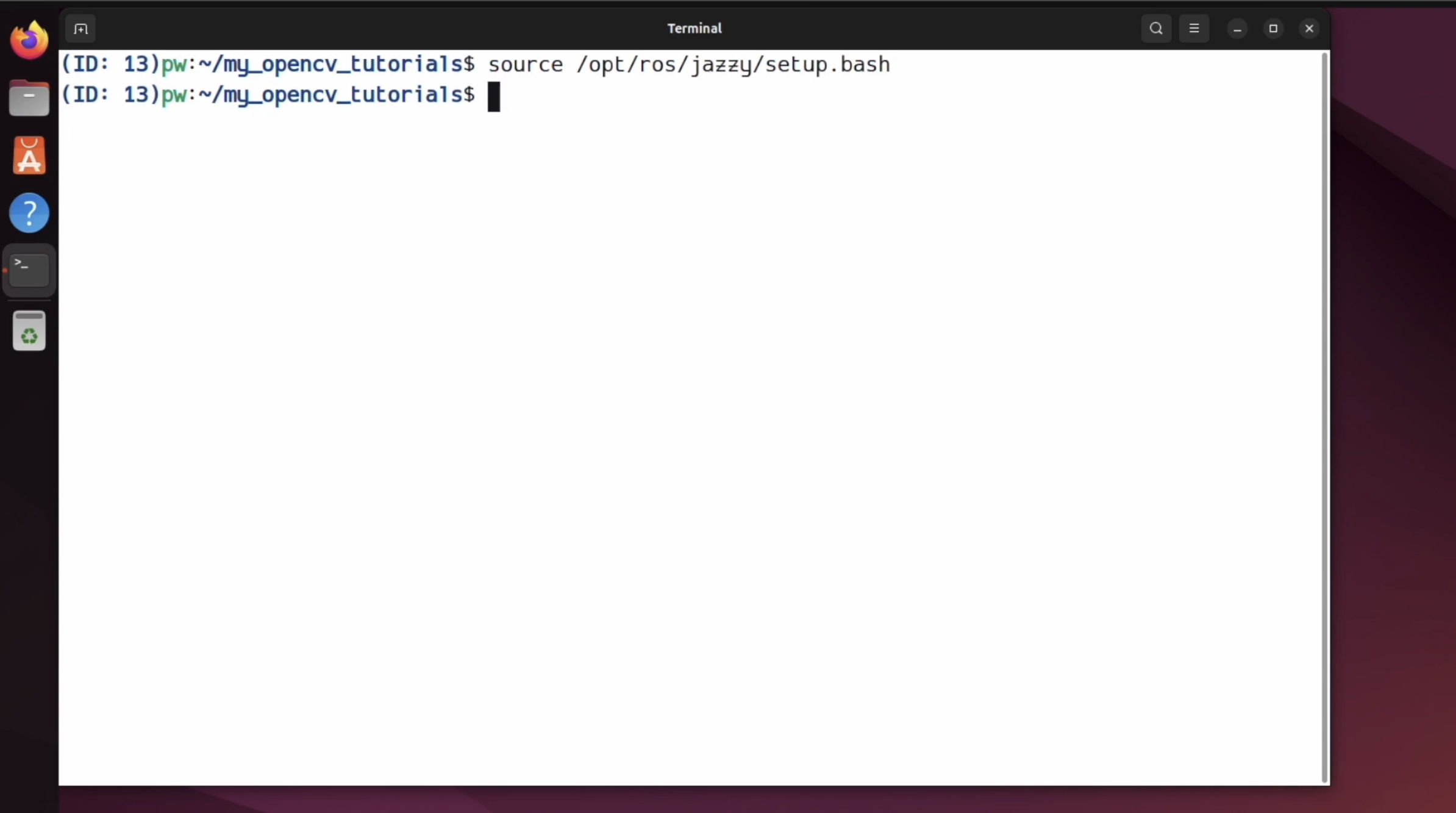
이것저것 귀찮으신 분들은 source 명령으로 첫번째 opt 경로에 ros 에 humble 이나 jazzy ( 본인이 사용하는 것 / tab을 눌러 보시면 된답니다! ) 를 입력하고
그리고 setup.bash를 부르시면 돼요.

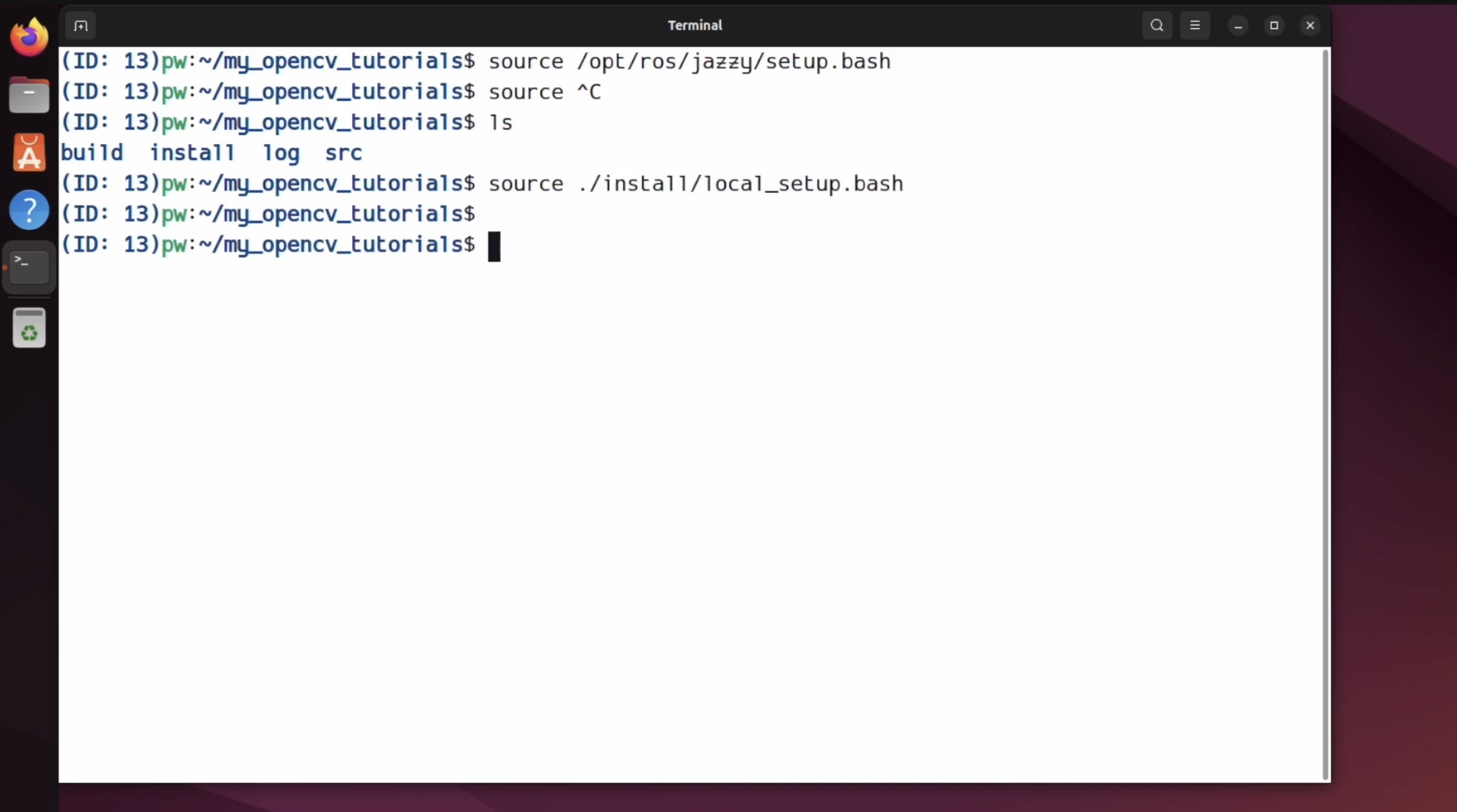
그리고 또 source 명령으로 현재 워크 스페이스에서 ls 해보면
install 폴더가 있어요. 한 번이라도 빌드 했으면 저기 뭐가 있다 해요,
그래서 이 상태에서 다시 source 명령으로 현재 install 폴더에 있는 local_setup.bash를 부르시면 돼요.

이걸 귀찮으니까 지금까지 몇 번에 걸쳐서 강사님께서는 alias라는 걸 만들었고,
그걸로 my_opencv_tutorials를 살짝 넣어둔거에요.

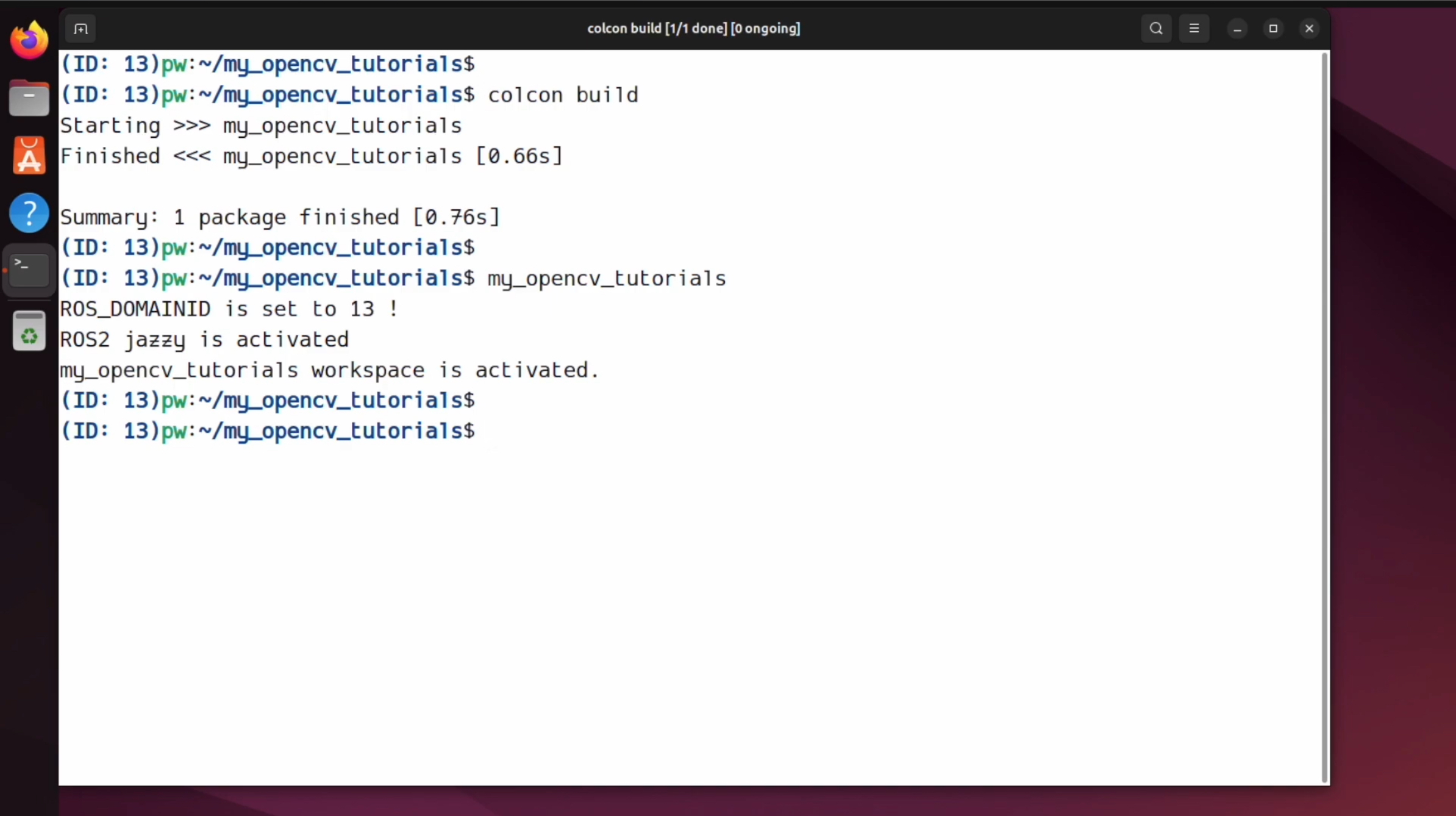
이 상태에서 colcon build를 해요. 빌드는 워크스페이스에서 하셔야해요.
빌드를 했으니 --> install 폴더 내용이 바뀌었단 말이에요.
그래서 다시 my_opencv_tutorials를 부르시면 돼요.

강사님이 거의 기초편 ( 지금 우리는 기초편 - 응용편 을 거쳐 실전편 진행 중이랍니다! ) 에서
bashrc에 대한 이야기와 alias에 대한 이야기를 아주 공들여서 이야기 하셨어요.
여기 google 검색창에서 r2r pinklab 검색해서 들어가 보시면,

2-2 에서 2-4 까지 관련 강의 내용이 나와요. 이걸 들어보시면 이해가 될 거에요.
Jazzy 의 경우, humble 을 jazzy 로만 바꾸면 된답니다.

여기 실전 편에서도,

다시 강조하는 bashrc 내용에서, bashrc 내용을 또 했어요. 한번 더 강조했고..
한번 더 이렇게

ws_setting을 해야한다고 강조도 하셨답니다! 🐒..

조금 더 쾌적한 환경에서 개발하거나 공부하는 거라고 생각 해 주시면 된답니다.
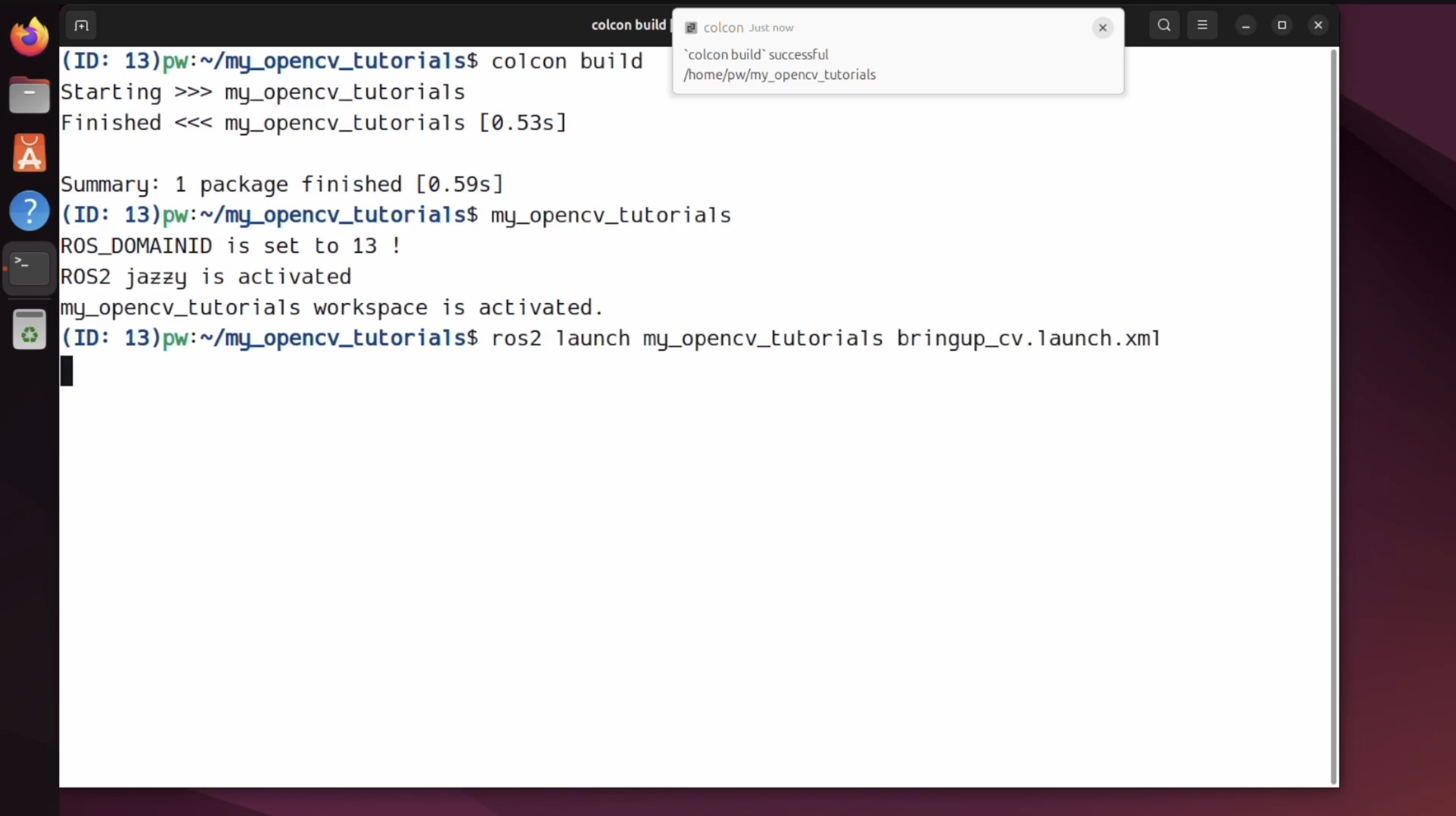
이제 빌드까지 했구요,

실행을 해 봤어요. ros2 launch my_opencv_tutorials에서 bringup_cv.launch.xml 실행을 하면,
에러가 떴네요! --> 에러 메시지를 읽어보면.. {ouput} 되어있어요. 오타문제였네요!!

output 으로 수정을 하구 ,

다시 colcon build 하고
my_opencv_tutorials로 환경 부르고
ros2 launch my_opencv_tutorials 실행 하구요!
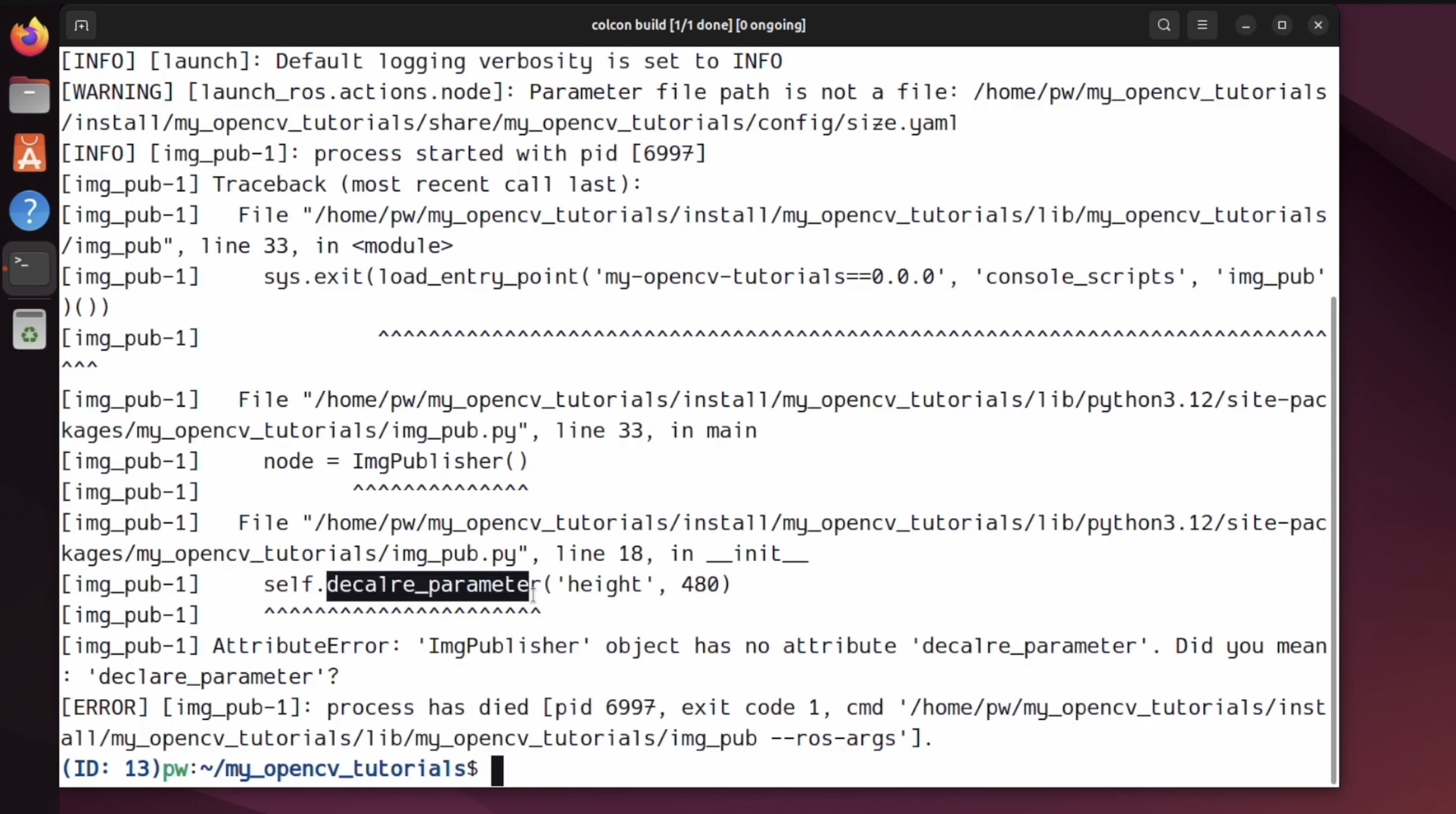
에러가 났네요! 에러 메시지를 읽어보면...

decalre_parameter 오타에요!

이렇게 수정 한 후에,

다시 colcon build 하고 환경 부르고, 실행을 해요!

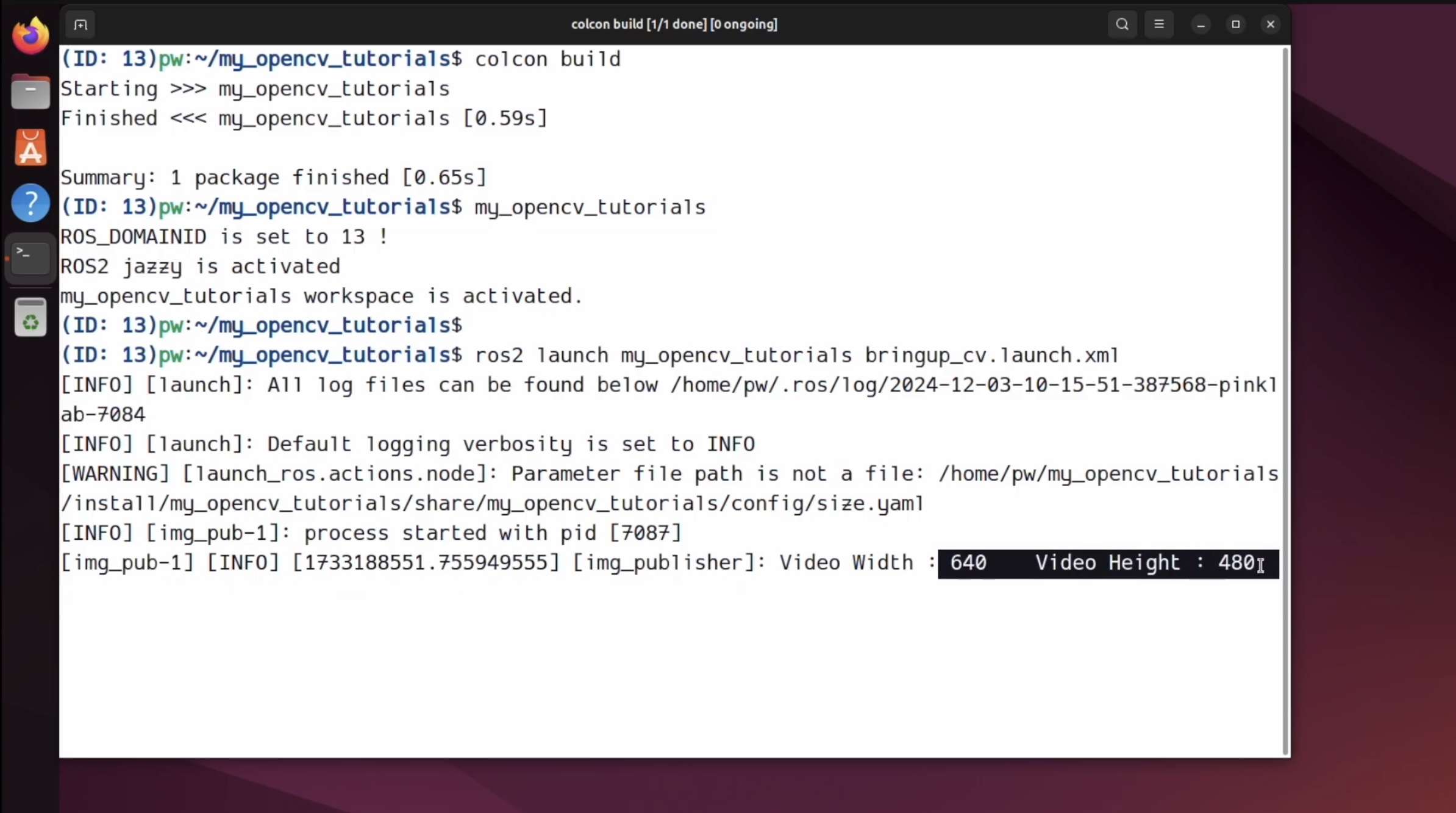
했는데... 맨 아래 보시면 Video Width 640, Video Height 에 480 , 이게 적용이 잘 안 됐어요.

고치러 왔어요. size.yaml 에서 width, height 체크 했구요,

bringup_cv.launch.xml에서 params_file에서

find-package-share에서 my_opencv_tutorials에서 config, size,... 남은건 setup.py!

남은 setup.py의 launch 로 왔어요.
저장 하구요!
*** 우리가 640, 320 에러를 확인하기 위해서 확인한 것들은 차례대로 이렇습니당..
- size.yaml --> 2. bringup_cv.launch.xml의 --> 3. setup.py 의 launch를 config로...

다시 colcon build 하구..
my_opencv_tutorials 환경 부르구..
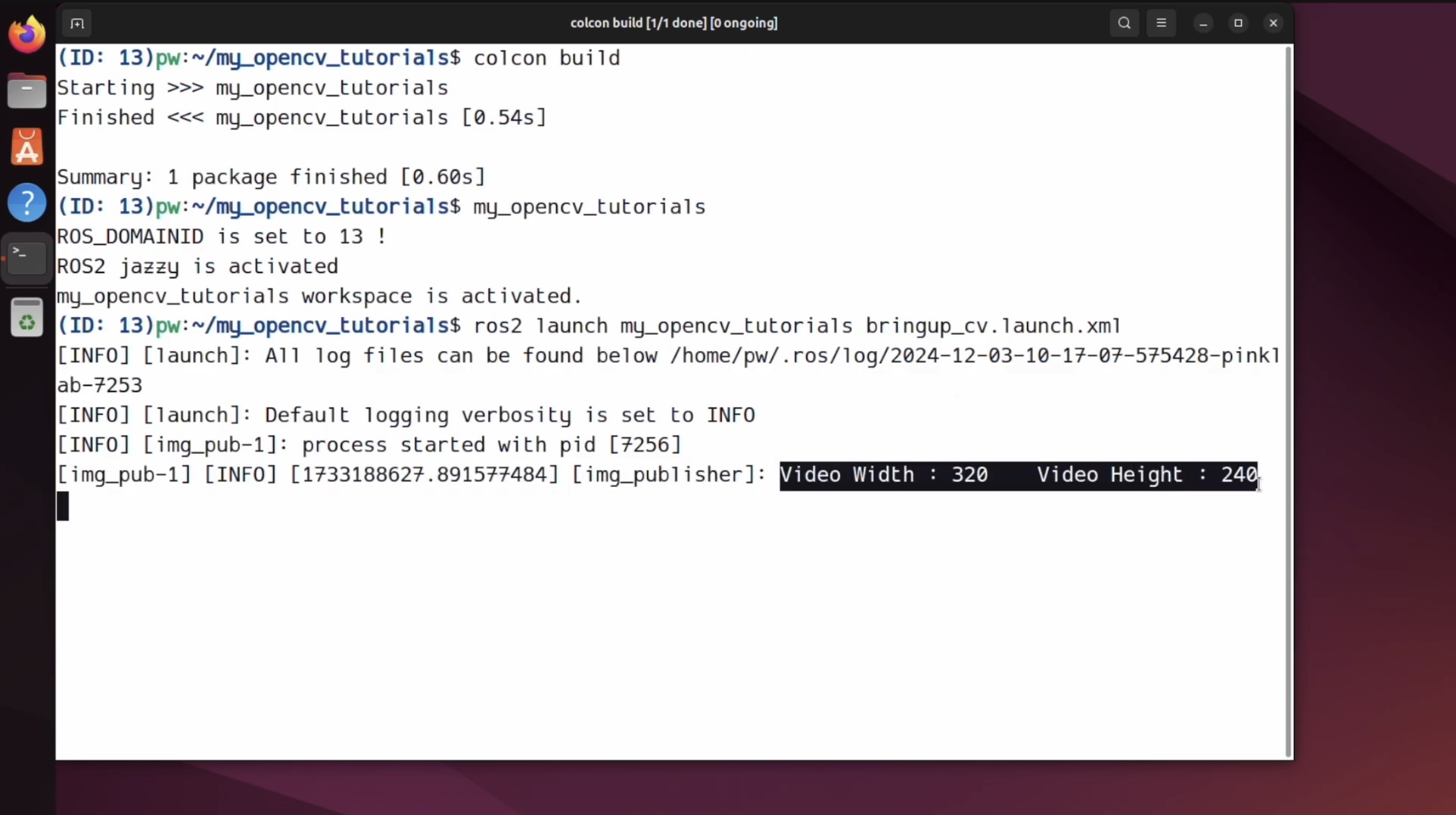
ros2 launch my_opencv_tutorials bringup_cv.launch.xml 실행!

이제 Video Width : 320, Video Height : 240으로 바뀌었네요, 성공 ^^
이렇게 되면 파라미터가 잘 적용 된 거라 합니당!
강사님께서 스펠링 틀리는 실수때문에 은퇴를 논하셨는데
그럼 세상에 얼마나 많은 사람들이 은퇴를 해야하는거죠 ..! 은퇴 금지 🙅🏻♀️
평소 실수를 많이 하셔서 오프라인 수업 하실 때 에러를 잘 잡아 내신다고 말씀하셨으니 ...
공부 할 때 만큼은 실수는 좋은걸로! 땅 땅 땅
이번 시간도 고생 많으셨습니당, 🤗
이 글을 쓰는 날은 무지 습하고 더운 날이에요,
더워도 냉방병 조심하시고 감기 조심하시고 건강하세요 여러분!
다음시간에 또 만나요오 👋🏻 🤙🏻
'Robot > Robot Program - ROS' 카테고리의 다른 글
| [R2R] 1-7 HSV 색 체계를 이용한 채도, 명도 조절 패키지 사용해보기 - 실습 (4) | 2025.07.24 |
|---|---|
| [R2R] 1-6 HSV 색 체계를 이용한 채도, 명도 조절 패키지 만들어보기. (1) | 2025.07.21 |
| [R2R] 1-5 OpenCV에서 직접 받은 영상을 ROS2에서 FPS, size 조절하기 (2) | 2025.07.17 |
| [R2R] 1-3 cv_bridge로 OpenCV 영상 토픽 발행 해보기 (1) | 2025.07.10 |
| [R2R] 1-2 usb_cam pkg로 USB 카메라 활성화하기 2 (0) | 2025.07.07 |
| [R2R] 1-1 usb_cam pkg로 USB 카메라 활성화하기 1 (1) | 2025.07.03 |
| [R2R] 1-0 또. 다시. 강조하는 bashrc (4) | 2025.06.30 |



